با سلام. شما کاربر محترم می توانید از سمت راست و پایین صفحه سایت با زدن آیکون گفتگو، سوالات خود را در مورد دوره های آموزشگاه به صورت آنلاین از کارشناسان و مشاوران ما جویا شوید.

معمولا در فتوشاپ، به صورت پیشفرض واحد اندازهگیری اینچ به جای پیکسل فعال است. حال اگر مشغول طراحی تصویری برای چاپ باشید این مساله مشکلی ندارد، اما آزاردهندگی این قضیه زمانی آغار میشود که قصد طراحی تصویری برای یک وبسایت یا نرمافزار داشته باشید.
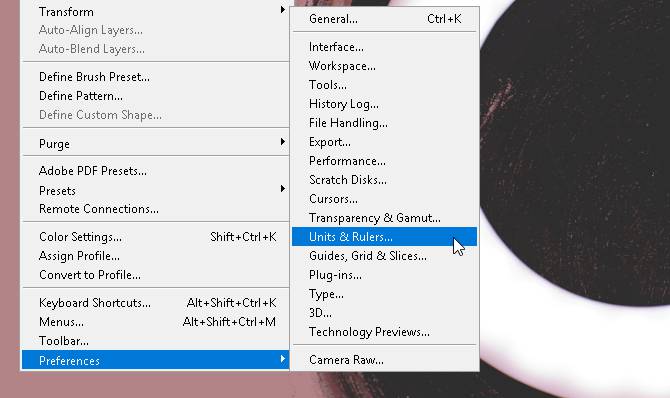
برای تغییر واحد اندازهگیری خود، از طریق منوی «Edit» بر روی گزینهی «Preferences» رفته و بر روی «Units & Rulers» کلیک کنید. همچنین با کلید ترکیبی «Ctrl + K» نیز میتوانید وارد پنجرهی «Preferences» شده و بخش «Units & Rulers» را از منوی کناری باز نمایید.

در این پنجره، مقدار «Rulers» را از لیست بازشو به «Pixels» تغییر دهید. در نهایت بر روی گزینهی «OK» کلیک کنید تا واحدهای اندازهگیری شما به پیکسل تغییر کنند.
![]()
با اینکه خطوط مشبک در طراحی بسیار مفید هستند، ولی اکثر مردم ترجیح میدهند که از آنها استفاده نکنند. با ساخت خطوط قانون یک سوم که به راحتی توسط یک ماکرو در دسترس قرار میگیرد، میتوان این نظر را تغییر داد.
قانون یک سوم (Rule of Thirds) قانونی در طراحی و عکاسی است که میگوید:
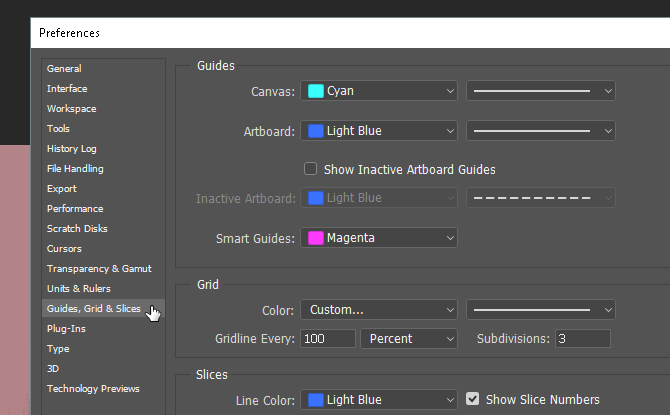
برای درست کردن این خطوط، ابتدا با کلید ترکیبی «Ctrl + K» وارد پنجرهی «Preferences» شده و سپس از منوی کناری، گزینهی «Guides, Grid & Slices» را انتخاب نمایید.

در بخش «Grid» مقدار «Gridline Every» را بر روی 100 و «Percent»، و مقدار «Subdivisions» را برابر با 3 قرار دهید. سپس بر روی «OK» کلیک کنید. حال در هر زمان میتوانید با استفاده از کلید ترکیبی «~ + Ctrl» خطوط قانون یک سوم را روی تصویر خود ببینید.

اگر در زمانی از کار نیاز به ابزاری برای اندازهگیری تصویر داشتید، میتوانید با استفاده از کلید ترکیبی «Ctrl + R» خطکش فتوشاپ را فعال کنید تا اطلاعات پیکسلی تصویر شما به طور دائم در صفحه قابل رویت باشند.
هر زمانی یک طرح هنری ساخته شده در فتوشاپ مشاهده کردید که حسابی جذب آن شدید، میتوانید مطمئن باشید که ابزار قلم (Pen) این نرمافزار در ساخت آن دست داشته است. در کنار کاربردهای فراوان این ابزار، یادگیری آن سختیهای زیادی به همراه دارد. همچنین جالب است بدانید که این ابزار در بیشتر نرمافزارهای ادوبی مورد استفاده قرار میگیرد.
از آن جایی که محصولات ادوبی بیشتر برای حرفهایها تهیه شدهاند و آموزش رسمی خاصی برای آنها وجود ندارد، و از آن جایی که استفاده از ابزار قلم فتوشاپ نیازمند آشنایی قبلی با طراحی آزادانهی اشکال است، اکثر مردم زحمتی برای یادگیری آن به خود نمیدهند.

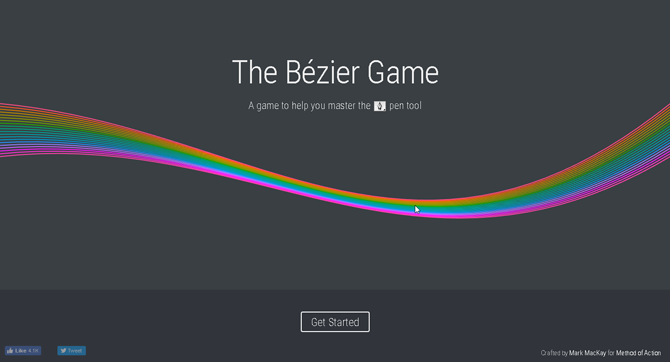
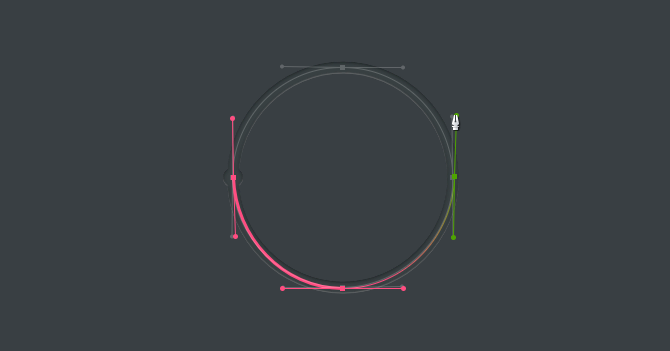
برای یادگیری طراحی آزاد، میتوانید از بازی «The Bezier Game» استفاده نمایید که توسط «Mark MacKay» طراحی شده است. این بازی در محیطی شیک و تعاملی صورت میگیرد و تنها کاری که شما باید در آن انجام دهید، ساخت اشکال ساده توسط ابزار قلم است. بازی فوق در کنار ساده بودن، قطعا چیزهای زیادی را به تازهکاران این ابزار میآموزد.

بازی سادهای که در بالا مورد اشاره قرار گرفت به همه، از جمله تازهکاران در هنر طراحی، توصیه میشود، چراکه میتواند دانش و توانایی شما را در کار با ابزار قلم به طرز غیر قابل انتظاری افزایش دهد.
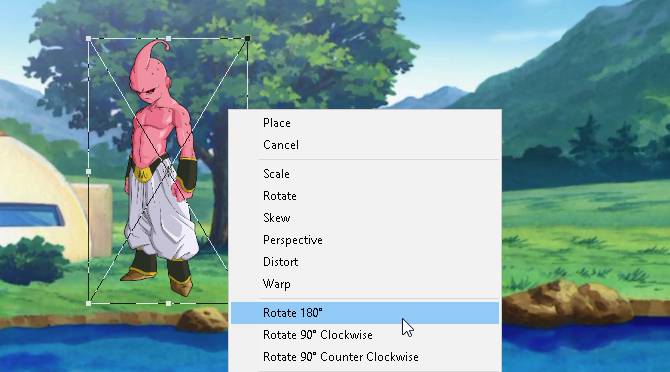
چرخاندن تصویر از طریق صفحهی «Image Adjustment» کار اشتباهی است، چراکه در وهلهی اول تمام تصویر شما را خواهد چرخاند و در وهلهی دوم یک عادت اشتباه را در شما به وجود میآورد. برای چرخاندن، حرکت دادن یا ایجاد هرگونه تغییرات مشابه، از ابزار «Transform» استفاده نمایید.
برای استفاده از این ابزار، تصویر خود را باز کرده و بخش مورد نظر را انتخاب کنید. سپس کلید ترکیبی «Ctrl + T» را بزنید. یک جعبه دور تصویر شما ایجاد میشود، حال بر روی تصویر راست کلیک کرده و گزینهی مورد نظر خود را انتخاب نمایید.

متاسفانه اکثر کاربران فتوشاپ، برای چرخاندن تصاویر خود از «Image option» یا سایر گزینههای موجود در نوار ابزار استفاده میکنند که ممکن است بعدا دچار درد سر شوند. درست است که فتوشاپ ابزارهای فراوانی دارد، ولی تا حد ممکن از ایجاد تغییر در محیط اصلی تصویر خود پرهیز کنید.
اکثر زمانی که در فتوشاپ گذرانده میشود، صرف مشاهده و ویرایش جزئیات کوچک پروژه میگردد و اگر تازهکار باشید، این زمان بیشتر نیز خواهد بود. با توجه به اینکه برای اینکار به طور دائم نیاز به زوم کردن دارید و باید از بخشی به بخش دیگری از تصویر بروید، احتمالاً فرآیندی طاقتفرسا را باید از سر بگذرانید.
حال با ابزار «دست» (hand tool) میتوان کمی این کار را سادهتر کرد. اگر در بخشی از تصویر خود زوم کرده باشید و بخواهید در بخشی دیگر نیز به همین اندازه زوم کنید، میتوانید با نگه داشتن دکمهی «H» و کشیدن و رها کردن موس، مستطیل بزرگنمایی شده را به هر جایی از تصویر خود منتقل نمایید. با این کار دیگر نیازی به زوم کردن مکرر و دستی ندارید.

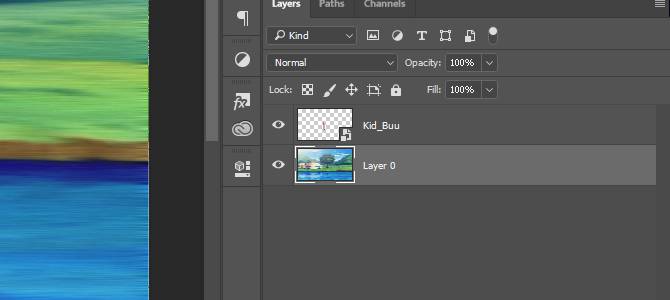
فرض کنید قصد افزودن یک فیلتر به یک لایه را دارید. معمولا اگر در همچین شرایطی اشتباهی کنید، باید تمام فیلترهای خود را برداشته و مجددا اضافه کنید تا به ظاهر مد نظر برسد. حال در چنین شرایطی، اگر مقدار خاص یک فیلتر یا به طور کلی یک فیلتر را فراموش کنید چه اتفاقی میافتد؟ اگر یک فیلتر برایتان مشکل ایجاد کرده باشد و ندانید کدام فیلتر است چه خواهید کرد؟ تمام این مشکلات را میتوان با تبدیل لایه به «آبجکت هوشمند» (Smart Object) حل کرد. برای اینکه تفاوت آنها را مشاهده کنید، در زیر یک تصویر با لایهبندی ساده آمده است:

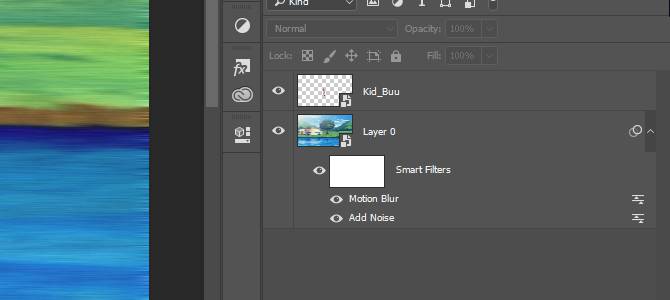
آبجکتهای هوشمند به کاربران اجازه میدهند که یک لیست از تغییراتی که در لایه به وجود میآورند ایجاد نمایند تا در ادامه بتوانند بدون گم کردن این تغییرات، به حذف، اصلاح، یا ایجاد تغییرات جدید بپردازند. برای تبدیل یک لایه به آبجکت هوشمند، بر روی نام لایه راست کلیک کرده و گزینهی «Convert to Smart Object» را انتخاب نمایید. یک آیکون کوچک در کنار تصویر لایه ایجاد خواهد شد.

حال لایهی شما باید تبدیل به یک آبجکت هوشمند شده باشد. برای مشاهده یا حذف یک فیلتر، تنها بر روی علامت چشم موجود در سمت چپ آن کلیک کنید. برای ایجاد تغییر نیز بر روی آیکون موجود در سمت راست دو بار کلیک نمایید.
فتوشاپ یکی از قویترین و پر کاربردترین نرمافزارهای موجود در دنیا است، ولی در هنگام یادگیری کمک چندانی به شما نمیکند. یادگیری تمام فوت و فنهای فتوشاپ سالها زمان میبرد، از همین رو اگر در جایی با آن به مشکل برخوردید، فورا تسلیم نشوید و به یاد بیاورید که شاید مشکل شما با کمی تغییر در تنظیمات آن رفع شود.
فناوری اطلاعات
مالی و بازرگانی
تعمیرات