با سلام. شما کاربر محترم می توانید از سمت راست و پایین صفحه سایت با زدن آیکون گفتگو، سوالات خود را در مورد دوره های آموزشگاه به صورت آنلاین از کارشناسان و مشاوران ما جویا شوید.

نمونه ی برنامه ی وب دانشگاه Contoso توضیح می دهد که چگونه با استفاده از Entity Framework 6 و Visual studio 2013 برنامه های ASP.NET MVC 5 را ایجاد کنیم. این آموزش از جریان کار Code First استفاده می کند. نمونه ی برنامه وب سایتی برای دانشگاه ساختگی Contoso می باشد. این برنامه شامل عملکردهایی مانند ورود دانشجو، ایجاد واحد و تعیین اساتید می باشد. این آموزش توضیح می دهد که چگونه نمونه ی برنامه ی دانشگاه Contoso را بسازیم.
یک ورژن Visual Basic ترجمه شده توسط Mike Brind در دسترس می باشد: MVC 5 with EF 6 in Visual Basic روی سایت Mikesdotnetting.
اگر با مشکلی روبرو شدید که قابل حل نیست، می توانید با مقایسه ی کد خود با پروژه ی کامل شده که می توانید دانلود کنید، راه حل مشکل را پیدا کنید. برای برخی خطاهای متداول و چگونگی حل آنها Common errors، and solutions or workarounds for them را بررسی کنید.
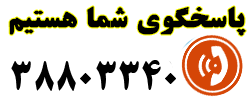
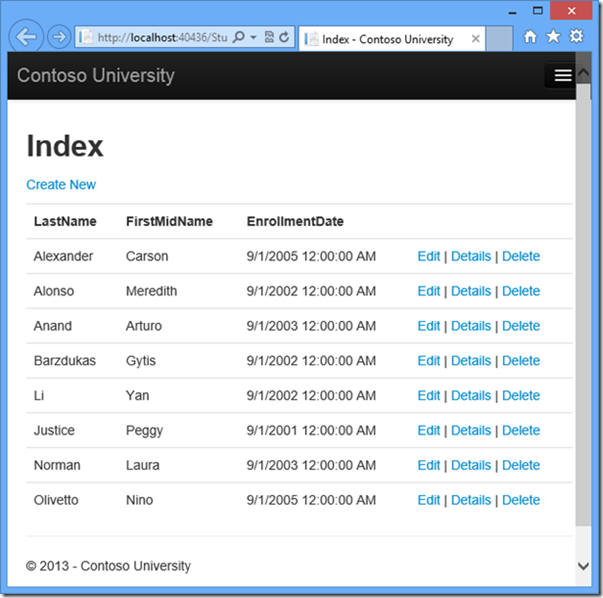
برنامه ای که در این آموزش ها خواهید ساخت یک وب سایت ساده ی دانشگاه خواهد بود. کاربرها می توانند اطلاعات مربوط به دانشجو، استاد و دانشگاه را مشاهده و آپدیت کنند. در اینجا برخی از این صفحاتی را که ایجاد خواهید کرد، می بینید.

روش UI این سایت نزدیک به آنچه توسط الگوهای داخلی ایجاد شده، حفظ می شود. بنابراین آموزش می تواند اساسا برروی چگونگی استفاده از Entity Framework تمرکز کند.
Software Versions را در بالای صفحه مشاهده کنید. Entity Framework 6 یک پیش نیاز نمی باشد، زیرا شما پوشه ی EF NuGet را به عنوان بخشی از آموزش نصب می کنید.
Visual Studio را باز کرده و یک برنامه ی وب #C به نام "ContosoUniversity" ایجاد کنید.
در دیالوگ باکس New ASP.NET Projectالگوی MVC را انتخاب کنید.
اگر چک باکس Host in the cloudدر بخش Microsoft Azure انتخاب شده است، آن را حذف کنید. Change Authentication را کلیک کنید.
در دیالوگ باکس Change Authentication، عبارت No Authentication را انتخاب کرده و سپس روی OK کلیک کنید. برای این آموزش کاربرها را ملزم به دسترسی محدود نخواهید کرد، براساس اینکه چه کسی ثبت شده است.
به دیالوگ باکس New ASP.NET Project بازگشته و برای ایجاد پروژه روی OK کلیک کنید.
مقدار کمی تغییرات ساده در منوی سایت، لی اوت و صفحه ی اصلی برقرار خواهد شد.
Views\Shared\_Layout.cshtml را باز کرده و تغییرات زیر را اعمال کنید.
هر رویداد از "My ASP.NET Application" و "Application name" را مربوط به دانشگاه Contoso تغییر دهید.
ورودی های منو برای Students، Courses، Instructors و Departments را اضافه کرده و ورودی Contact را حذف کنید.
تغییرات مشخص شده اند.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
< !DOCTYPE html>< html>< head>< meta charset="utf-8" />< meta name="viewport" content="width=device-width، initial-scale=1.0">< title> @ViewBag.Title - Contoso University< title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr")< head>< body> < div class="navbar navbar-inverse navbar-fixed-top"> < div class="navbar-inner"> < div class="container"> < button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> < span class="icon-bar">< span> < span class="icon-bar">< span> < span class="icon-bar">< span> < button>@Html.ActionLink("Contoso University"، "Index"، "Home"، null، new { @class = "brand" })< div class="nav-collapse collapse">< ul class="nav">< li>@Html.ActionLink("Home"، "Index"، "Home")< li>< li>@Html.ActionLink("About"، "About"، "Home")< li> < li>@Html.ActionLink("Students"، "Index"، "Student")< li>< li>@Html.ActionLink("Courses"، "Index"، "Course")< li>< li>@Html.ActionLink("Instructors"، "Index"، "Instructor")< li>< li>@Html.ActionLink("Departments"، "Index"، "Department")< li> < ul>< div>< div> < div> < div>< div class="container">@RenderBody()< hr /> < footer> < p>© @DateTime.Now.Year - Contoso University< p> < footer> < div> @Scripts.Render("~/bundles/jquery")@Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts"، required: false) < body>< html> |
در Views\Home\Index.cshtml کد زیر را جایگزین کانتکت های فایل کنید تا متن مربوط به این برنامه را جایگزین متن مربوط به ASP.NET و MVC کنید.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
@{ ViewBag.Title = "Home Page";}< div class="jumbotron"> < h1> Contoso University< h1> < div> < div class="row"> < div class="col-md-4"> < h2> Welcome to Contoso University< h2> < p> Contoso University is a sample application that demonstrates how to use Entity Framework 6 in an ASP.NET MVC 5 web application.< p> < div> < div class="col-md-4"> < h2> Build it from scratch< h2>< p>You can build the application by following the steps in the tutorial series on the ASP.NET site.< p>< p>< a class="btn btn-default" href="http://www.asp.net/mvc/tutorials/getting-started-with-ef-using-mvc/">See the tutorial »< a>< p>< div>< div class="col-md-4">< h2> Download it< h2><p>You can download the completed project from the Microsoft Code Gallery.</p><p> < p>< a class="btn btn-default" href="http://code.msdn.microsoft.com/ASPNET-MVC-Application-b01a9fe8">Download »< a>< p> < div> < div></p> |
CTRL+F5 را فشار دهید تا سایت را اجرا کنید، شما صفحه و منوی اصلی را مشاهده خواهید کرد.

از منوی Tools عبارات Library Package Manager و سپس Package Manager Console را کلیک کنید.
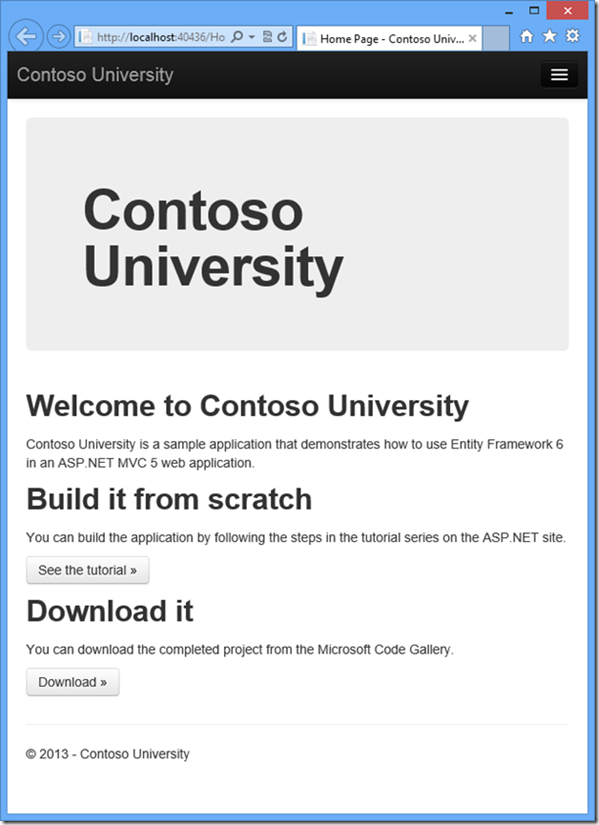
در پنجره ی Package Manager Console فرمان زیر را وارد کنید.

Install-Package EntityFramework
تصویر نشان می دهد که 6.0.0 نصب شده است، اما NuGet آخرین ورژن از Entity Framework را نصب خواهد کرد که آخرین آپدیت مربوط به آموزش6.1.1 می باشد.
این مرحله از معدود مراحلی است که در این آموزش به طور دستی انجام می دهید، البته توسط ویژگی ASP.NET MVC scaffolding نیز به طور خودکار قابل انجام می باشد. شما این کار را به طور دستی انجام می دهید، بنابراین می توانید مراحل لازم برای استفاده از Entity Framework را مشاهده کنید. بعدها برای ایجاد کنترل کننده ی MVC و ویوها از scaffolding استفاده خواهید کرد. یک گزینه این است که به scaffolding اجازه دهید تا به طور خودکار پوشه ی EF NuGet را نصب کند، گروه دیتابیس کانتکست را ایجاد کرده و رشته ی اتصال را ایجاد کنید. وقتی آماده ی انجام این کار به این طریق هستید، تمام کاری که باید انجام دهید رد شدن از آن مراحل است و پس از اینکه گروه های ماهیت خود را ایجاد کردید، کنترل کننده ی MVC را طراحی کنید.
مدل داده را ایجاد کنید.
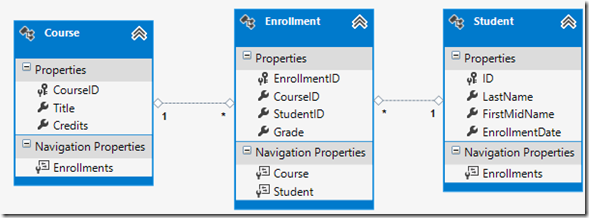
پس از گروه های ماهیت را برای برنامه ی Contoso University ایجاد خواهید کرد. شما با سه ماهیت زیر شروع خواهید کرد.

یک ارتباط یک به بسیار بین ماهیت های Student و Enrollmentو یک ارتباط یک به بسیار نیز بین ماهیت های Courseو Enrollmentوجود دارد. به عبارت دیگر یک دانشجو در هریک از واحدها می تواند ثبت نام شود و یک واحد هر تعداد دانشجو می تواند در خود داشته باشد.
در بخش های بعدی یک گروه برای هرکدام از این ماهیت ها ایجاد خواهید کرد.
اگر قبل از پایان ایجاد همه ی این گروه های ماهیت، سعی کنید پروژه را کامپایل کنید، خطای کامپایلر دریافت خواهید کرد.

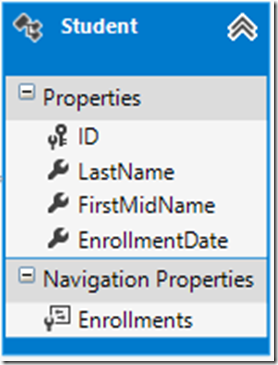
در فولدر Modelsیک فایل گروه به نام Student.cs ایجاد کرده و کد زیر را جایگزین کد الگو کنید.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
using System; using System.Collections.Generic; namespace ContosoUniversity.Models { public class Student { public int ID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection Enrollments { get; set; } } } |
پراپرتی ستون اولیه ی اصلی اولیه ی جدول دیتابیس می شود که با این گروه مطابقت دارد. به طور پیش فرض Entity Framework یک پراپرتی را تفسیر می کند که ID یا classnameID به عنوان کلید اولیه نامیده می شود.
پراپرت Enrollments، یک پراپرتی مسیریابی می باشد. پراپرتی های مسیریابی دیگر ماهیت ها را که در ارتباط با این ماهیت هستند در خود نگاه می دارند. در این مورد پراپرتی Enrollmentsاز ماهیت Student همه ی ماهیت های Enrollment را که با ماهیت Student در ارتباط هستند، در خود دارد. به عبارت دیگر اگر یک ردیف Student ارائه شده در دیتابیس دو ردیف مرتبط Enrollment دارد، ماهیتStudent از پراپرتی مسیریابی Enrollments حاوی آن دو ماهیت Enrollments خواهد بود. پراپرتی های مسیریابی عمدتا به عنوان virtual تعریف می شوند که می توانند از عملکردهای خاص Entity Framework منافعی ببرند از قبیل lazy loading) lazy loading بعدها در Reading Related Data توضیح داده خواهد شد.)
اگر یک پراپرتی مسیریابی می تواند ماهیت های چندگانه (مانند ارتباطات many to many وone to many) در خود داشته باشد، نوع آن باید لیستی باشد که درآن ورودی هایی مانند ICollection می توانند اضافه، حذف و یا آپدیت شوند.

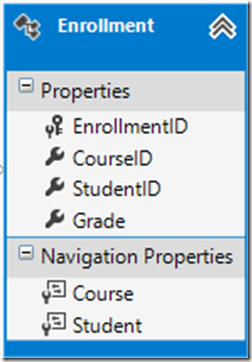
Enrollment.cs را در فولدر Models ایجاد کرده و کد زیر را جایگزین کد موجود کنید.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
namespace ContosoUniversity.Models { public enum Grade { A، B، C، D، F } public class Enrollment { public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public Grade? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } } |
پراپرتی EnrollmentID کلید اولیه می باشد، این ماهیت از الگوی classnameID به جای خود ID استفاده می کند، همان طور که در ماهیت Student مشاهده کردید. به طور عادی شما یک الگو انتخاب کرده و از آن در مدل داده ی خود استفاده می کنید. در اینجا متغیر توضیح می دهد که شما می توانید از هر الگویی استفاده کنید. در آموزش های بعدی مشاهده خواهید کرد که چگونه با استفاده از IDو بدون classname اجرای رشته در مدل داده آسانتر خواهد شد. پراپرتی Grade یک enum می باشد. علامت سوال بعد از اعلام نوع Grade، نشان می دهد که پراپرتی Gradeیک پراپرتی nullable می باشد. درجه ای که پوچ باشد، متفاوت از درجه ی صفر می باشد– درجه ی پوچ (null) درجه ای است که شناخته نشده و یا هنوز اختصاص داده نشده است. پراپرتی StudentID یک کلید خارجی می باشد و پراپرتی مسیریابی منطبق آن Student می باشد. یک ماهیتEnrollment با یک ماهیت Student در ارتباط می باشد، بنابراین پراپرتی می تواند تنها یک پراپرتی مجزای Studentرا در خود نگاه دارد (برخلاف پراپرتی Student، پراپرتی مسیریابی Enrollmentsکه قبلا مشاهده کردید، می تواند ماهیت های چندتایی Enrollment را در خود نگاه دارد.)
پراپرتی CourseID یک کلید خارجی می باشد و پراپرتی مسیریابی منطبق Course می باشد. یک ماهیت Enrollment با یک ماهیت Course در ارتباط می باشد.
Entity Framework یک پراپرتی را با عنوان کلید خارجی تعریف می کند، اگر نام آن باشد.) برای مثال StudentID برای پراپرتی مسیریابی Student زیرا ماهیت اولیه ی Student، ID می باشد.) پراپرتی های Foreign key نیز به سادگی می توانند همان نامیده شوند (به عنوان مثال ماهیت CourseID، زیرا کلید اولیه ی ماهیت Course، CourseID می باشد.)

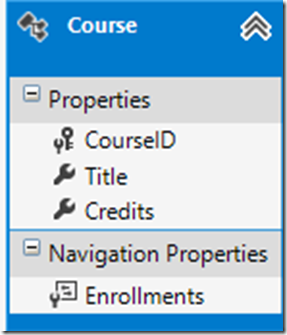
در فولدر Models، Course.cs را ایجاد کنید و کد زیر را جایگزین کد الگو کنید.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; namespace ContosoUniversity.Models { public class Course { [DatabaseGenerated(DatabaseGeneratedOption.None)] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection Enrollments { get; set; } } } |
پراپرتی یک پراپرتی مسیریابی می باشد. یک ماهیت Course می تواند با هر تعدادی از ماهیت های Enrollment در ارتباط باشد. بعدها در مورد عبارت DatabaseGenerated در این مجموعه بیشتر صحبت خواهیم کرد. اساسا این عبارت به شما اجازه می دهد تا کلید اولیه را برای واحد ایجاد کنید به جای اینکه دیتابیس آن را تولید کند.
فناوری اطلاعات
مالی و بازرگانی
تعمیرات