با سلام. شما کاربر محترم می توانید از سمت راست و پایین صفحه سایت با زدن آیکون گفتگو، سوالات خود را در مورد دوره های آموزشگاه به صورت آنلاین از کارشناسان و مشاوران ما جویا شوید.

در نرم افزارهای وب ASP.Net Web Form، هر آدرس (URL) بایستی متناظر با یک فایل فیزیکی .aspx باشد. برای مثال، یک آدرس با مشخصات http://domain/student info.aspx بایستی متناظر با فایل فیزیکی آن، یعنی student info.aspx که شامل تگ ها و کدهای برنامه نویسی لازم جهت نمایش صفحه و تولید خروجی جهت مرورگر است، باشد. ورژن های بالاتر، ASP.Net سیستم مسیردهی یا Routing را برای حذف نیاز اتصال هر URL به یک فایل فیزیکی ابداع کرد. Routing ما را قادر می سازد تا الگوهای مسیردهی (URL Pattern) هایی را ایجاد کنیم، که هر کدام ما را به سمت یک پردازشگر درخواست (request handler) می فرستد. این پردازشگر درخواست می تواند یک فایل یا کلاس (Class) در سطح برنامه باشد. در پلتفرم ASP.NET Web Form، پردازشگر درخواست یا request handler یک فایل .aspx بوده و در MVC یک کلاس کنترلر (Controller Class) یا متد اجرایی (Action Method) است. برای مثال، آدرس http://domain/students را در پلتفرم ASP.NET Web Form می توان به فایل http://domain/student.aspx منتقل کرده و در مدل MVC همان URL را به کنترلر Student Controller و یا متد اجرایی Index action وصل نمود.
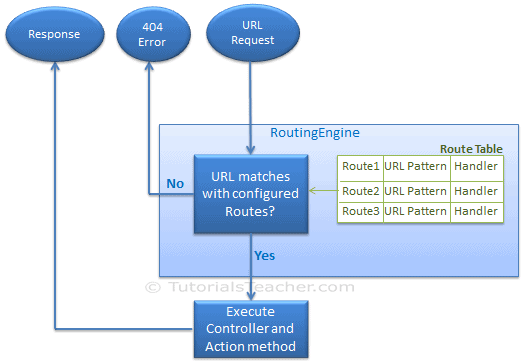
در ASP.NET MVC یک مسیر یا Route الگوی آدرس دهی یا URL Pattern و مدیر پردازشگر دستور یا handler را مشخص می کند. تمامی مسیرهای تنظیم شده در یک برنامه، درون جدول Route Table ذخیره شده و توسط موتور مسیردهی (Routing Engine) برای تعیین کلاس مدیریت کننده (handle class) و یا فامیل مورد نظر جهت اجرای درخواست (Request) وارد شده، استفاده می شود. شکل زیر، نحوه عملکرد سیستم مسیردهی (Routing) را در ASP.NET MVC نشان داده است :

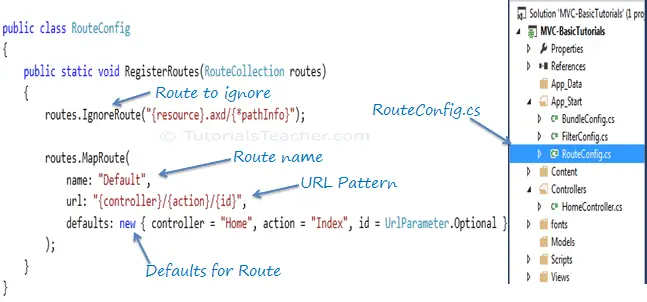
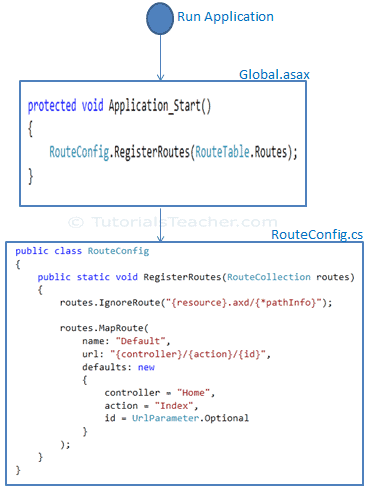
هر برنامه MVC بایستی حداقل یک مسیر را تنطیم (ثبت یا Register) کند که این مسئله به صورت پیش فرض توسط MVC انجام می شود. شما می توانید مسیر یا مسیرهای مورد نظر خود را درون کلاس RouteConfig که در فایل Route Config.cs و درون پوشه APP_Start قراردارد، ثبت کنید. دیاگرام زیر، نحوه تنظیم یک مسیر یا Route را در کلاس Route Config Class نشان داده است :

همانطور که در تصویر فوق مشاهده می کنید، هر مسیر یا Route با استفاده از افزونه متد MapRoute() از مجموعه RouteCollection تنظیم شده است. نام این مسیر “Default”، الگوی URL آن به صورت “{controller}/{action}/{id}” بوده و مقادیر پیش فرض برای کنترلر (Controller)، متد اجرایی (action method) و شناسه (id) آن نیز تعیین شده است.
این مقادیر پیش فرض تعیین می کنند چنانچه در آدرس URL ای که به صورت Request ارسال شده است، مقدار خاصی تعیین نشده باشد از چه مقادیری برای خواص Controller، action method و id استفاده شود.
با همین روش، می توانید سایر مسیرها یا Routes های خود را با استفاده از متد MapRoute مجموعه RouteCollection ایجاد کنید. این مجموعه RouteCollection درواقع یکی از خواص (Property) کلاس RouteTable می باشد.
الگوی آدرس دهی در ASP.Net، شامل آدرس و متن بعد از نام دامنه سایت در URL می شود. برای مثال الگوی آدرس دهی “{controller}/{action}/{id}” به صورت localhost:1234/{controller}/{action}/{id} نمایش داده خواهد شد. هر چیزی بعد از “localhost:1234” به عنوان نام کنترلر (Controller name) در نظر گرفته می شود. همچنین هر مقداری بعد از نام کنترلر به عنوان نام متد اجرایی action name و سپس از نیز به عنوان پارامتر id محسوب خواهد شد.
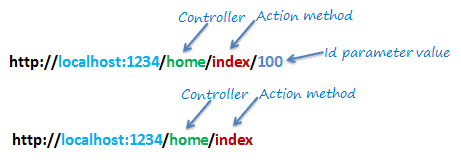
تصویر زیر نحوه تعریف یک الگوی آدرس دهی (Routing) در ASP.Net MVC را نشان می دهد :

اگر آدرس (URL) شامل چیزی پس از نام دامنه سایت نباشد، در آن صورت کنترلر و متد اجرایی (action method) پیش فرض سایت درخواست را مدیریت (handle) می کند. برای مثال، آدرس http://localhost:1234 توسط کنترلر HomeController و متد اجرایی Index method و با پارامترهای پیش فرض آن ها مدیریت خواهد شد.
در جدول زیر چندین URL را مثال زده و در هر کدام مشخص کرده ایم که در صورت وارد کردن این آدرس توسط کاربر، چه متد اجرایی، کنترلر و پارامتر Id ای، پردازش URL را مدیریت خواهد کرد :
شما می توانید با استفاده از متد افزونه Map Route یک مسیر دلخواه را برای سایت خود ایجاد کنید. برای این منظور بایستی حداقل دو پارامتر را در متد Map Route تعیین کنید، نام مسیر (route name) و الگوی مسیر آن (URL Pattern) تعیین پارامتر در این متد دلخواه است و می توانید آن را تعیین کرده یا به صورت پیش فرض رها کنید.
شما می توانید چندین مسیر دلخواه را با نام های مختلف ایجاد کنید. برای این منظور به مثال زیر آن مسیر “student” را ثبت کرده ایم، دقت کنید :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Student", url: "students/{id}", defaults: new { controller = "Student", action = "Index"} ); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } } |
همانطور که در کد فوق نشان داده شده است، الگوی مسیر (URL Pattern) برای مسیر student به صورت students/{id} می باشد که تعیین می کند هر آدرس URL ای که با domain Name/students شروع شود، بایستی توسط کنترلر Student Controller مدیریت شود.
دقت داشته باشید که ما متد اجرایی یا {action} را در الگوی URL فوق تعیین نکرده ایم، به خاطر این که می خواهیم هر مسیر URL ای که با student شروع می شود، همواره از متد اجرایی Index action کنترلر Student Controller استفاده کند.
درواقع ما کنترلر و متد اجرایی پیش فرض را برای درخواست های URL ای که با domainname/students شروع می شوند، تعیین نموده ایم.
چهارچوب کاری MVC هر یک از مسیرهای تعیین شده را به ترتیب ارزیابی می کند. در ابتدا، مسیر اول تنظیم شده را بررسی کرده و چناچه URL وارد شده الگوی آدرس به ترتیب دومین و یا مسیرهای دیگر تنظیم شده را چک می کند.
در کد مثال فوق، موتور مسیردهی MVC، ابتدا مسیر تعیین شده برای student را بررسی کرده و چنانچه URL وارد شده با /students شروع نشده باشد، مسیر دوم را به عنوان مسیر default یا پیش فرض در نظر می گیرد.
جدول زیر نشان می دهد که چگونه URL های مختلف به مسیر students متصل یا نگاشت (mapping) می شوند :
می توانید برای مقدار پارامترهای یک مسیر (route) به وسیله محدودکننده های مسیر، محدودیت های موردنظر خود را اعمال کنید. برای مثال، در کد زیر یک محدودیت را بر روی شناسه پارامتر (id Parameter) مسیر موردنظر خود اعمال کرده و تعیین کرده ایم این id بایستی حتما از نوع عددی باشد :
|
1
2
3
4
5
6
7
8
|
routes.MapRoute( name: "Student", url: "student/{id}/{name}/{standardId}", defaults: new { controller = "Student", action = "Index", id = UrlParameter.Optional, name = UrlParameter.Optional, standardId = UrlParameter.Optional }, constraints: new { id = @"\d+" } ); |
بنابراین اگر در کد مثال فوق، برای شناسه پارامتر (id parameter) مسیر یک مقدار غیر عددی را وارد کنید، درخواست به وسیله مسیر دیگری مدیریت خواهد شد و اگر هم مسیر مناسبی برای آن پیدا نشود، خطای “The resource coud Not be found” به معنای پیدا نکردن صفحه مورد نظر رخ خواهد داد.
اکنون پس از این که تمامی مسیرها را در کلاس RouteConfig Class تعیین کردید، بایستی آن ها را در رویداد Application_Start() کلاس Global.asax ثبت یا Register نمایید. با این کار تمامی مسیرهای مورد نظر شما در جدول Route Table قرار خواهند گرفت، کد زیر نحوه ثبت مسیرها در Asp.Net MVC را آموزش داده است :
|
1
2
3
4
5
6
7
|
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { RouteConfig.RegisterRoutes(RouteTable.Routes); } } |
همچنین دیاگرام زیر نیز، پروسه ثبت مسیرها را در جدول مربوط نشان می دهد :

بنابراین، متوجه شدید که مسیردهی یا routing نقش بسیار مهمی در پروژه های MVC دارد.
فناوری اطلاعات
مالی و بازرگانی
تعمیرات