با سلام. شما کاربر محترم می توانید از سمت راست و پایین صفحه سایت با زدن آیکون گفتگو، سوالات خود را در مورد دوره های آموزشگاه به صورت آنلاین از کارشناسان و مشاوران ما جویا شوید.

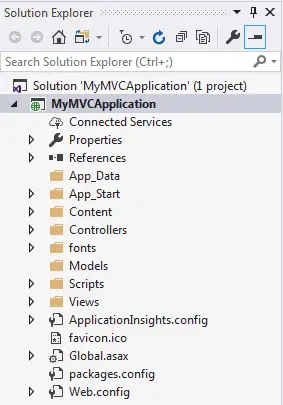
در درس قبلی، اولین برنامه Asp.Net MVC خود را ایجاد کردیم. برنامه ویژوال استودیو، به صورت پیش فرض، ساختار پوشه هایی همانند تصویر زیر را برای یک پروژه MVC ایجاد می کند :

بیایید به بررسی کاربرد و ویژگی های هر یک از پوشه های پروژه MVC بپردازیم.
از پوشه App_Data برای نگهداری فایل های اطلاعاتی برنامه مثل پایگاه داده LocalDB، فایل های اکس .mdf، فایل های xml و یا هر نوع فایل داده ای دیگر استفاده می شود. سرور IIS که مسئولیت های اجرای نرم افزارهای تحت وب .NET را دارد، هیچ گاه فایل های پوشه App_Data را به صورت مستقیم از درون پوشه فراخوانی نکرده و به همین دلیل، این پوشه محلی امن برای نگهداری اطلاعات سایت است.
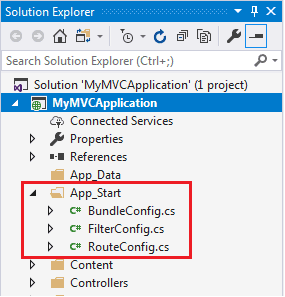
پوشه App_Start می تواند شامل فایل ها و یا کلاس هایی باشد که به محض شروع کار نرم افزار و یا سایت، اجرا می شوند. به طور معمول، این فایل های شامل فایل های تنظیمات سایت یا پروژه مثل فایل AuthConfig.cs، BundleConfig.cs، RouteConfig.cs، FilterConfig.cs و یا فایل هایی از این قبیل می باشند. پروژه های MVC به صورت پیش فرض در پوشه App_Start شامل فایل های BundleConfig.cs، RouteConfig.cs و FilterConfig.cs هستند. در درس های بعدی به بررسی کار و ساختار این فایل ها خواهیم پرداخت.

پوشه Countent در پروژه های MVC شامل فایل های استاتیک برنامه مثل فایل های قالب بندی CSS، تصاویر و یا آیکون ها است. پروژه های MVC به صورت پیش فرض، در پوشه Content خود دارای فایل های bootstrap.css، bootstrap.min.css و site.css هستند که برای استایل دهی صفحات به کار می روند.

پوشه Controllers شامل فایل های Class لازم جهت کنترلرهای برنامه است. همانطور که در درس های قبل توضیح دادیم، کنترلرها درخواست های کاربر را مدیریت کرده و پاسخ مناسب جهت آن را ارسال می کنند. در پروژه های MVC نام تمامی فایل های کنترلرها بایستی با کلمه “Controller” خاتمه پیدا کند. به تشریح کامل عملکرد کنترل ها در درس بعدی خواهیم پرداخت.

در پوشه font فایل فونت های مورد نظر جهت وب سایت مان را قرار می دهیم. همانند تصویر زیر :

پوشه Models شامل فایل های کلاس لازم جهت یک Model است. به طور معمول کلاس یک model شامل خواص (Properties) های مورد نظر بوده که برای نگهداری و به روز رسانی اطلاعات برنامه به کار می روند.
پوشه Script همانطور که از نامش پیداست برای نگهداری فایل های اسکریپتی برنامه به زبان های جاوا اسکریپت یا VBScript به کار می رود. پوشه Script در پروژه های MVC5 به صورت پیش فرض شامل فایل های جاوا اسکریپت لازم جهت اجرای bootstrap، jQuery و modernizer می باشد. همانند تصویر زیر :

پوشه Views شامل فایل های html جهت تولید رابطه گرافیکی برنامه است. به طور معمول یک فایل View دارای پسوند html ای بوده که در آن کد های html، C# و یا VB.Net را می نویسیم.
پوشه View شامل یک پوشه جداگانه برای هر Controller است. برای مثال، تمامی فایل هایی که کنترلر HomeController را تولید خواهند کرد مثل فایل .cshtml آن در پوشه View>Home قرار دارند.
همچنین پوشه Shared در پوشه View شامل تمام نمایه (View) هایی است که به صورت مشترک بین چندین کنترلر استفاده می شوند، مثل فایل های قالب دهی صفحات یا layout ها. همانند تصویر زیر :

همچنین پروژه های MVC شامل فایل های پیکربندی و تنظیمات زیر به صورت پیش فرض هستند :
فایل Global.asax به شما امکان نوشتن کدهایی را می دهد تا برای پاسخگویی به رویدادها (event) سطوح مختلف برنامه استفاده شوند. از جمله این فایل ها می توان به Application_BeginRequest، application_start، application_error، Session_start، Session_end و ... اشاره کرد.
فایل Packages.Congig توسط نصب کننده افزونه های NuGet و برای ثبت نام و ورژن نصب شده از Package های مختلف در سطح برنامه استفاده می شود.
فایل web.config شامل تنظیمات سطوح برنامه (application level) است.
در درس بعدی به آموزش نحوه مدیریت درخواست ها یا requestهای کاربر در ASP.NET MVC خواهیم پرداخت.
فناوری اطلاعات
مالی و بازرگانی
تعمیرات