با سلام. شما کاربر محترم می توانید از سمت راست و پایین صفحه سایت با زدن آیکون گفتگو، سوالات خود را در مورد دوره های آموزشگاه به صورت آنلاین از کارشناسان و مشاوران ما جویا شوید.

در این بخش، یک برنامه جدید MVC5 را با استفاده از ویژوال استودیو 2013 برای وب ایجاد می کنیم تا با اجزای اصلی سازنده یک برنامه MVC آشنا شویم.
اول از همه، بایستی یک محیط توسعه جهت ایجاد یک برنامه Asp.Net MVC را فراهم کنیم.
آموزشگاه فنی پارسی ماد آموزش طراحی و برنامه نویسی وب سایت در استان قم 02538803340
نکته : کلیه مباحث آموزشی بخش Asp.Net MVC این قسمت بر مبنای MVC5 طراحی شده، ولی در سایر نسخه های قبلی MVC مثل MVC4 و MVC3 نیز کار می کند.
شما می توانید برنامه های Asp.Net MVC را با نسخه های مناسب ویژوال استودیو و چهارچوب کاری .NET ایجاد کنید، برای مثال برای تولید نرم افزارهای MVC4 به ویژوال استودیو 2010 و .NET4 نیاز دارید. همچنین برای MVC5 به ویژوال استودیو 2013 و NET4.5 نیاز خواهید داشت.
از طریق این لینک می توانید نرم افزار ویژوال استودیو 2013 و چهارچوب کاری مرتبط با آن را دانلود و نصب نمایید. در مثال های این درس از این نرم افزار استفاده خواهیم کرد.
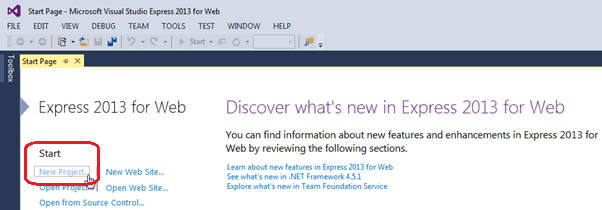
در ابتدای کار، نرم افزار ویژوال استودیو 2013 را برای وب باز کرده و بر روی گزینه New Project از صفحه Start کلیک نمایید. یا می توانید از منوی File menu گزینه New Project را انتخاب کنید. همانند تصویر زیر :

از پنجره New Project همانطور که در تصویر زیر نشان داده شده است، سر شاخه C# را باز نموده و آیتم web را در نوار سمت چپ انتخاب نمایید. پس از نوار وسط گزینه Asp.Net Web Application را کلیک کنید. نام پروژه خود را BasicTutorials تعیین کنید (می توانید هر نام دلخواهی را برای پروژه انتخاب کنید). همچنین می توانید با کلیک بر روی دکمه Browse، محل قرارگیری فایل های پروژه MVC را تغییر داده و در نهایت دکمه OK را بزنید.

در مرحله بعدی، همانند تصویر زیر، از پنجره New ASP.NET Project گزینه MVC را انتخاب کنید :

می توانید نحوه دسترسی به برنامه را با کلیک بر روی دکمه Change Authentication تغییر دهید. پس از باز شدن پنجره زیر، می توانید مدل دسترسی و اهراز هویت مورد نظر خود را از لیست انتخاب کنید. در این مرحله، ما قصد نداریم تا شرایط دسترسی خاصی را برای برنامه تعیین کنیم، لذا دکمه No Authentication را انتخاب نموده و دکمه ok را می زنیم. (به صورت پیش فرض، کاربران عادی به عنوان کاربران دارای مجوز در سطح برنامه ثبت خواهند شد).

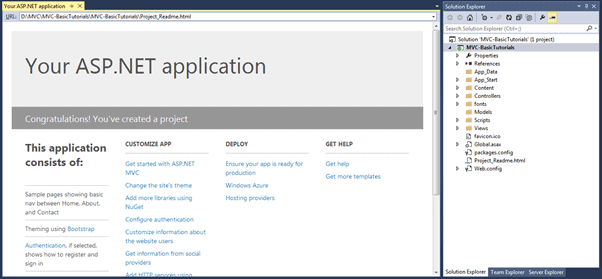
پس از مرحله فوق، چند ثانیه تامل نموده تا ویژوال استودیو یک پروژه ساده MVC را با استفاده از تمپلیت پیش فرض برای شما ایجاد نماید :

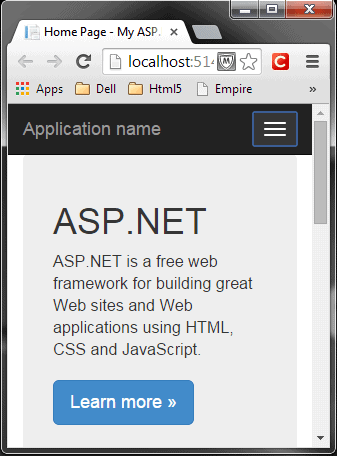
پس از اتمام ساخت پروژه، می توانید با زدن دکمه F5 پروزه را در حالت اشکال زدایی (Debug Model) یا با زدن دکمه های Ctrl+F5 برنامه را در حالت بدون Debug اجرا کنید. خواهید دید که صفحه اولیه پروژه همانند تصویر زیر در مرورگر باز می شود :

پروژه های MVC5 به صورت پیش فرض، شامل فایل های جاوا اسکریپت و CSS لازم جهت اجرای تم بندی Bootstrap3 می باشد. بنابراین می توانید به راحتی صفحات وب واکنش گرا (Responsire) تولید کنید. صفحات وب واکنش گرا یا Reponsive سایز و نحوه نمایش خود را به صورت اتوماتیک بر حسب اندازه مختلف صفحه نمایش، تغییر می دهند. برای مثال، نحوه نمایش منوی اصلی صفحات در دستگاه های موبایل به صورت عکس زیر تغییر می کند :


همانطور که مشاهده کردید، در این درس اولین پروژه ساده Asp.Net MVC خود را ایجاد کردیم. در درس بعدی به آموزش پوشه بندی و ساختار فایل ها در پروژه های MVC خواهیم پرداخت.
فناوری اطلاعات
مالی و بازرگانی
تعمیرات