با سلام. شما کاربر محترم می توانید از سمت راست و پایین صفحه سایت با زدن آیکون گفتگو، سوالات خود را در مورد دوره های آموزشگاه به صورت آنلاین از کارشناسان و مشاوران ما جویا شوید.

با استفاده از MVC ،Entity Framework و ASP.NET Scaffolding می توانید برنامه ی وبی ایجاد کنید که یک اینترفیس برای دیتابیس موجود ارائه می دهد. این مجموعه ی آموزش به شما نشان می دهد که چگونه به طور خودکار کدی را تولید کنید تا کاربرها را قادر سازد که داده ای را که در جدول دیتابیس موجود است نمایش دهند، ویرایش، ایجاد و یا حذف کنند. کد تولید شده با ستون ها در جدول دیتابیس مطابقت دارد.
این بخش از آموزش برای تولید کنترل کننده ها و ویوها بر روی استفاده از ASP.NET Scaffolding تمرکز می کند.
شما آماده هستید تا کدی را اضافه کنید گزینه های استاندارد داده برای گروه های مدل ارائه خواهد کرد. شما با افزودن یک آیتم Scaffold کد را اضافه می کنید. گزینه های زیادی برای نوع Scaffold که اضافه می کنید، وجود دارد. در این آموزش Scaffold دارای یک کنترل کننده و ویوهایی می باشد که با مدل های Student و Enrollment ایجاد شده در بخش قبل، مطابقت دارد.
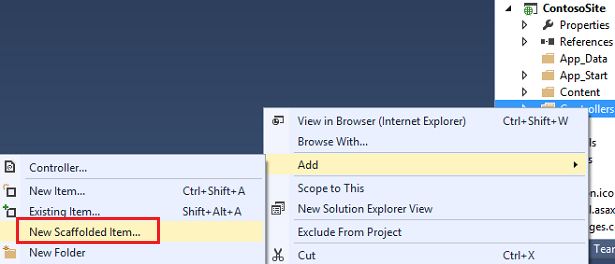
برای برقراری تداوم در پروژه، کنترل کننده ی جدید را به فولدر Controllers موجود اضافه خواهید کرد. روی فولدر Controllers راست کلیک کرده و Add – New Scaffolded Item را انتخاب کنید.

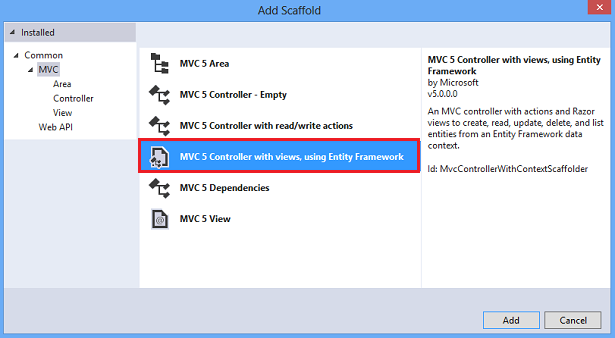
گزینه ی MVC 5 Controller with views ،using Entity Framework را انتخاب کنید. این گزینه کنترل کننده و ویوهایی را تولید خواهد کرد برای آپدیت کردن، حذف کردن، ایجاد کردن و یا نمایش داده درمدل شما.

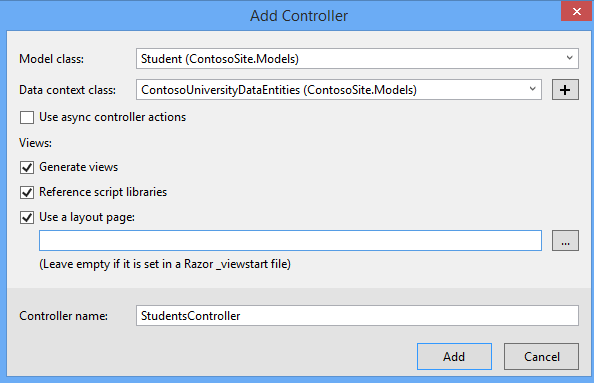
Student را برای گروه مدل و ContosoUniversityEntitiesرا برای گروه کانتکست انتخاب کنید. نام کنترل کننده را با عنوان StudentsController حفظ کنید.

روی Addکلیک کنید.
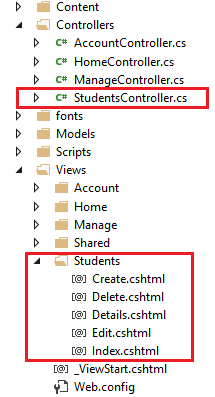
اگر خطایی دریافت کردید ممکن است به خاطر این باشد که پروژه را در بخش قبل نساختید. اگر چنین شد سعی کنید پروژه را ساخته و آیتم scaffolded را دوباره اضافه کنید. پس از اینکه فرایند تولید کد کامل شد، در پروژه ی خود یک کنترل کننده ی جدید و ویو مشاهده خواهید کرد.

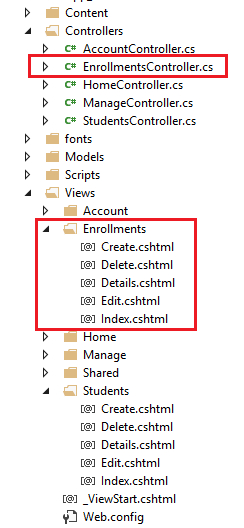
همان مراحل را دوباره اجرا کنید، اما یک scaffold برای گروه Enrollment اضافه کنید. در زمان پایان باید یک فایل EnrollmentsController.cs و یک فولدر در پوشه ی Views به نام Enrollments با ویوهای Create، Delete، Details، Editو Index داشته باشید.

برای آسان کردن مسیریابی در ویوهای جدید خود می توانید یک جفت هایپرلینک به شاخص ویوهای دانش آموزان و ثبت نام ها اضافه کنید. فایل Views/Home/Index.cshtml را در که در صفحه ی اصلی سایت شماست، باز کنید. کد زیر را در jumbotron اضافه کنید.
|
1
2
3
4
5
|
<div> @Html.ActionLink("List of students"، "Index"، "Students")<br> @Html.ActionLink("List of enrollments"، "Index"، "Enrollments")</div> |
برای روش ActionLink اولین پارامتر متن برای نمایش در لینک می باشد. دومین پارامتر فعالیت و سومین پارامتر نام کنترل کننده می باشد، به عنوان مثال اولین گزینه های لینک برای فعالیت فعالیت Index در StudentsController. هایپرلینک حقیقی از این مقادیر ساخته می شود. در نهایت اولین لینک کاربرها را به فایل Index.cshtml در فولدر Views/Students می رساند.
شما تایید خواهید کرد که کد افزوده شده به پروژه ی شما لیستی از دانش آموزان را به درستی نمایش می دهد و کاربر را قادر می سازد تا ثبت شده های دانش آموز را در دیتابیس ویرایش، ایجاد و یا حذف کند.
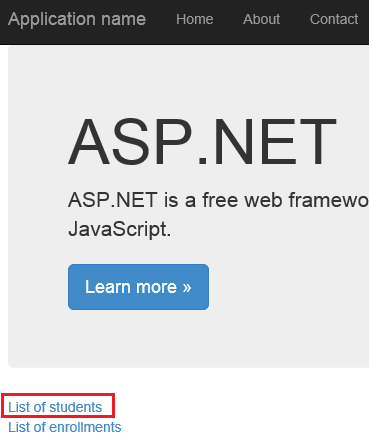
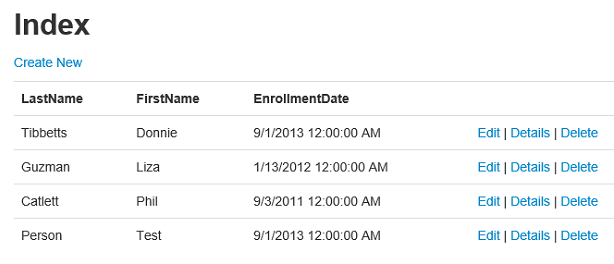
روی فایل Views/Home/Index.cshtml راست کلیک کرده و View in Browser را انتخاب کنید. در این صفحه برای لیست دانش آموزان روی لینک کلیک کنید.

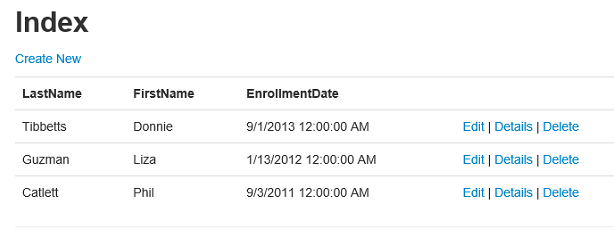
توجه داشته باشید که در این صفحه لیست دانش آموزان و لینک ها این داده را اصلاح می کند.

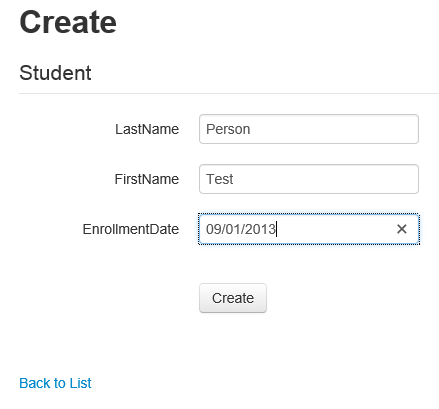
روی لینک Create New کلیک کرده و مقادیری را برای یک دانش آموز جدید ارائه دهید.

روی Create کلیک کنید و توجه داشته باشید که دانش آموز جدید به لیست شما اضافه شده باشد.

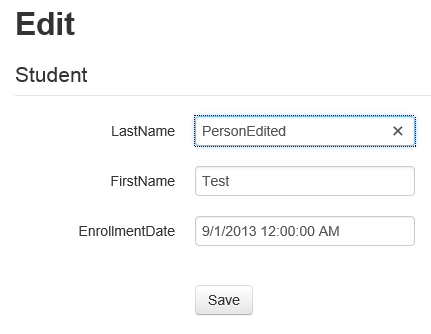
لینک Edit را کلیک کرده و برخی مقادیر را برای یک دانش آموز تغییر دهید.

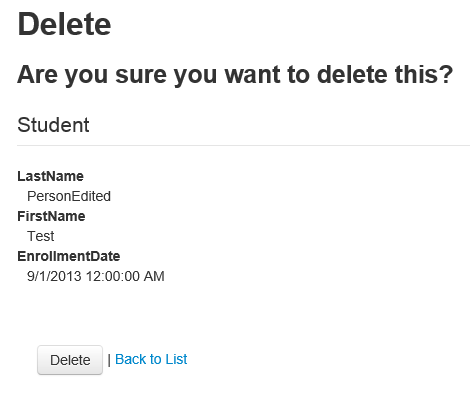
روی save کلیک کنید و توجه داشته باشید که ثبت دانش آموز تغییر پیدا کرده است. در نهایت لینک Delete را انتخاب کنید و بپذیرید که با کلیک کردن روی دکمه Delete قصد حذف ثبت را دارید.

بدون نوشتن هیچ کدی ویوهایی را اضافه کرده اید که عملکردهای متداول روی داده در جدول Student اجرا می کند.
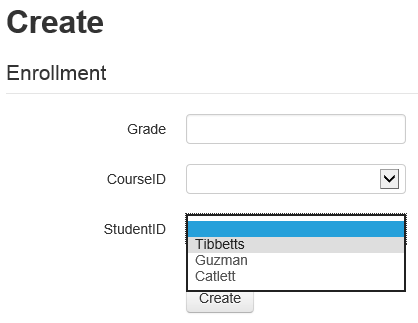
دیتابیس شما حاوی یک ارتباط یک به بسیار بین جدول های Student و Enrollment و یک ارتباط یک به بسیار بین جدول های Course و Enrollment می شود. ویوهای مربوط به Enrollment این ویوها را به درستی کنترل می کنند. برای سایت خود به صفحه ی اصلی مسیریابی کرده و لینک List of enrollments را انتخاب کنید. این ویو فرمی برای ایجاد ثبت یک Enrollment جدید نمایش می دهد. به ویژه توجه داشته باشید که این فرم حاوی دو لیست رو به پایین است که مقادیر مربوط به جدول های مرتبط در آنها قرار گرفت اند.

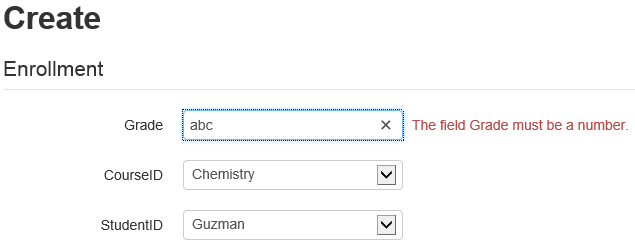
به علاوه ارزیابی مقادیر ارائه شده به طور خودکار براساس نوع داده ی فیلد به کار گرفته می شود. درجه بندی به یک عدد نیاز دارد، بنابراین اگر سعی کنید یک مقدار نامناسب ارائه دهید، یک پیغام خطا نمایش داده می شود.

شما تایید کرده اید که ویوهای به طور خودکار تولید شده کاربرها را قادر می سازند تا با داده در دیتابیس کار کنند. در آموزش بعدی در این مجموعه دیتابیس را آپدیت خواهید کرد و تغییرات مرتبط در برنامه ی وب ایجاد خواهید کرد.
فناوری اطلاعات
مالی و بازرگانی
تعمیرات